The Community forums are being phased out in favor of a new Slack group.
Add your email address below to get an invitation to join the community slack group
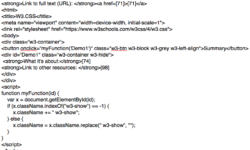
Accordion within an ordered list in view
Hi all,
I am new to creating webpages, and don't have any experience with writing codes, so would be happy for any tips.I have been trying to put in an accordion within the view of the results of a search which is an ordered list. For each record in the results page, I want a expandable section that users can click to expand only if they want to read more. So when I use a CSS accordion, it seems to work for the very first entry, but not for the other entries. I wanted to check if you know any way to fix this, so I can add an accordion within this ordered list. I've attached my code as a pic.
Would appreciate any help- thanks a ton!

November 20, 2018 at 4:51 am
CSS Ids must be unique for every element on a page. You're id=Demo1 is the issue. As your page builds and adds records, every accordion will have the same id=Demo1. This will never work and generate errors in your browser's inspection tool.
To fix this, you'll have to figure out a way to assign a unique id to every accordion on the page,
December 5, 2018 at 8:42 am
Thanks very much for your suggestion. I am out of my depth here, and will probably need to someone to help. Does anyone know if it is possible to hire someone to help just with this bit?
Thanks,
Divya
December 5, 2018 at 1:26 pm
There are quite a few developers listed on the Hire A Pro tab, myself included: http://community.formidableforms.com/hire-a-pro/
I'm sure you can find someone you're comfortable with.
Discussion closed.