The Community forums are being phased out in favor of a new Slack group.
Add your email address below to get an invitation to join the community slack group
Can This Be Done With Formidable?
See the nice big buttons you can click on the homepage. Is this possible with Formidable?
If so, how would I go about doing it! 🙂
July 31, 2018 at 6:11 am
How will those buttons working with Formidable Forms? You can create these type of buttons without Formidable Forms. This is a matter of creating the correct CSS for a style and that can be done independently from Formidable Forms.
July 31, 2018 at 6:13 am
Hi Bobby
The buttons would work like a radio toggle. Basically it needs to store a value based on the button selected.
Do you have any guides or links to anything that could direct me on how to do it? I'm not sure what field to select. The conversions on these types of forms is much higher. I know it can be done in Gravity forms but not sure how to do it in Formidable.
July 31, 2018 at 6:18 am
Are we talking about this?
Attachment:

July 31, 2018 at 6:20 am
Yes! :-)
July 31, 2018 at 6:20 am
The folks at Formidable put together a good example on this.
https://formidableforms.com/replace-radio-buttons-with-images-wordpress-forms/
July 31, 2018 at 6:21 am
Fantastic! I hadn't seen that before. You're awesome!!!
Do you think it could work with font awesome icons?
July 31, 2018 at 6:23 am
Also - what's really nice is you don't need to press next after selecting something. 1 less thing for user to have to do. (Better for conversions)
July 31, 2018 at 6:24 am
If we are talking about using font awesome icons as the images, yes. It may require some tweaking, but I would expect it to work.
July 31, 2018 at 7:06 am
Hi
I'm a little stuck :(
https://kalconsultants.com/test/
Bulk Values:
<i class="fas fa-check-circle" style="font-size: 100px;color: #3EFE00"></i>|YES
<i class="fas fa-times-circle" style="font-size: 100px;color: #cc0000"></i>|NO
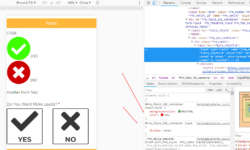
If you load page it quickly shows but doesn't show any more.
You can see below the form that the code works in the editor but not in Formidable.
Any ideas what I might be doing wrong?
July 31, 2018 at 7:49 am
Option 2: Images
I've used some custom images in the second form here: https://kalconsultants.com/test/
I added the extra CSS here: https://formidableforms.com/replace-radio-buttons-with-images-wordpress-forms/ (and replaced field IDS) but can't get any effects. Any ideas on how to neaten it?
#frm_field_162_container input:checked + img {
border-color: #28a2ff;
border-width: 10px;
color: green;
}
#frm_field_162_container input:hover {
background-color: #4CAF50;
color: red;
}
Has no impact at all. Any ideas on how to make it neater?
July 31, 2018 at 8:23 am
I'm not seeing the styling referenced in any css file loaded with the site. Do you happen to be using a cache plugin?
July 31, 2018 at 8:29 am
I do but even without it on it's not pulling in. (I've de-activated it now as well)
When I check the inspect on the page it does show it pulling in though!
Attachment:

August 1, 2018 at 8:43 am
Hi Alex,
Kurt here from Convertica, the owner of the site that you took the screenshot from.
We created the lead capture with Gravity Forms inside some sliding divs with jQuery.
For the pop ups on the blog pages, we used the same form, but put it inside a pop up created by a plugin called "Popup maker".
I hope this helps.
Cheers,
Kurt
August 1, 2018 at 9:01 am
Kurt you're everywhere! :-) Been keeping me busy all day trying to clean up some forms I've wanted to sort out for the last year! another expert told me to do this and when I saw your post today it kicked me into action!
Feels like Formidable is a little behind here. Their demo for using images doesn't work but I've already made some massive progress. Can't get the forms to submit without pressing the next button, but hey, it's a lot closer and easier to fill out now!
August 1, 2018 at 9:05 am
I had some things come up and was unable to answer your questions. Sorry about that. It sounds like you're on your way.
August 1, 2018 at 9:08 am
@Bobby - I asked support and they said that the demo only applies to that theme and they don't know how to target a toggle!
These classes do nothing.
#frm_field_172_container input:checked + img {
#frm_field_172_container input:hover {
Do you know what class can be used to add an effect to the images when you mouseover them?
https://kalconsultants.com/leads/v1/
August 1, 2018 at 9:10 am
Also - do you know how to get the progress bar working nicely?
I have:
<div class="progress-bar blue">
<span style="width: 25%"></span>
<div class="progress-text">25%</div>
</div>
and in the CSS:
/*START - Progress Bar*/
.progress-bar {
color: #fff;
text-align: center;
border-radius: 20px;
font-size: 14px;
line-height: 20px;
background: linear-gradient(to right,#40bfae 0,#40bfae 25%,#e0e0e0 25%,#e0e0e0 100%);
}
.progress-text {
text-align: center;
color: white;
margin: 0px 0px;
}
/*END - Progress Bar*/
But the issue is that as you progress it doesn't update the bar!
August 1, 2018 at 9:27 am
Give me some time to tinker with it. I've got some other work to get to before this.
I put together a demo on changing how checkboxes and radios work. It should be something we can do.
http://www.techmavenconsulting.com/2015/05/26/formidablepro-fancy-radiocheckbox-buttons/
August 1, 2018 at 9:34 am
That's awesome. Also - do you know if there is a way to have it auto go to next screen if they click on an image instead of press the next button.
(There's also NO way to conditionally hide the next button until an entry is selected. Support said it needs custom code - which I thought weird)
August 1, 2018 at 9:46 am
Formidable lacks in some areas, but is well developed in others. I tend to find the pros outweigh the cons. I'll look into your requests as time allows.
August 1, 2018 at 9:54 am
Thanks. Much appreciated.
August 2, 2018 at 1:25 pm
Hi Alex,
If you add class="frm_button_submit" to the [input] shortcode in the customise html section of your form then you can hide the next & previous buttons with some CSS.
The form should automatically progress to the next section when a user chooses one of the radio options.
E.g: [input class="frm_button_submit"]
Hope that helps.
Chris
August 2, 2018 at 1:49 pm
Something like this?
https://www.fdmdigital.co.uk/test/
August 3, 2018 at 12:52 am
Hi
@Chris - That's awesome. An ingenious solution!
@Bobby - almost all solved. Only the last 2 things to do.
Q1: Only Single Fields
Is there a way to hide ONLY certain next fields though?
(I only want to apply it to the first one & not hide all. (as later in the form I have other field types like dropdowns)
I tried this "[input class="frm_button_submit hide_next"]" on the image first image field & added to global CSS but it didn't do anything to hide the first next button.
.hide_next
{
display: none;
}
Q2: Apply Spinner
Is there a way to apply some spinner or something so people know it's doing something when you click it (after the next button is hidden)?
Q3: Next Speed
Notice how fast it goes through the steps here.
https://convertica.org/
How do I get formidable to be fast like that. It's SO SLOW when you press next. Like it's solving the worlds suffering while it's taking you to the next screen!
I want to say I really appreciate the help on this! The forms are looking much better.
Discussion closed.