The Community forums are being phased out in favor of a new Slack group.
Add your email address below to get an invitation to join the community slack group
Front end form edit
Hi
I'm new to Formidable sort of.
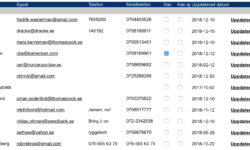
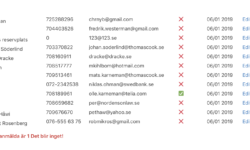
I want to create a form that looks like the attachment picture.
The user on every row should be able to edit the information about them. Also the checkboxes.
When updated ALL users should se the new form listing.
So I need some pointers about how to set this up in the simplest manner 🙂
Regards
Olle

December 19, 2018 at 9:23 am
This would take a significant amount of someones free time to explain. Hire a pro.
December 19, 2018 at 10:33 am
Well well Bobby. Thanks for that totally useless answer!
I managed to solve it myself. It was not that hard.
If someone else want to know how I did it please contact me. I'll be glad to help.
Regards
Olle
December 28, 2018 at 9:06 am
Hi Olle ,
thanks for being positive and welling to help and not cheap with what you know please contact me I would like to know how
January 7, 2019 at 8:02 am
Hi
This is rather easy when you look into it.
First I create a form and insert the "players"
Then I create a view and show that view on the page.
For the edit button be sure to set that option for the form to be editable in the settings for the form.
The view HTML looks like this
<div id="frm_container_[id]" class="formheader"><div class="namn" >[67]</div>
<div class="tel">[68]</div>
<div class="mail">[69]</div>
<div class="status">[70]</div>
<div class="updated">[updated-at format="d/m Y"]</div>
<div class="editlink">[editlink label="Edit" prefix="frm_container_"]</div>
<div class="space"></div>
In the bottom of the view I have a text that changes depending on how many there is that have said yes to the event
<div class="detbliringet">[frm-condition source=frm-stats id=70 type=count 70="Kan" less_than=6]Antal anmälda är [frm-stats id=70 type=count 70="Kan"] Det blir inget![/frm-condition]</div>
<div class="detblir">[frm-condition source=frm-stats id=70 type=count 70="Kan" greater_than=5]Antal anmälda är [frm-stats id=70 type=count 70="Kan"] Det blir![/frm-condition]</div>
What took a while was to find all the right shortcodes to put in.
I also use some jQuery to change the text labels for the radio buttons to look like form element checkbox
Regards
Olle
Attachment:

January 7, 2019 at 10:12 am
Thank you Very Much Olle Karneman
you are the best
Discussion closed.