The Community forums are being phased out in favor of a new Slack group.
Add your email address below to get an invitation to join the community slack group
Hide Submit Until Dropbox Selected
I'm trying to hide the submit button until the user selects from the dropdown when feids are also shown.
Code I have currently is:
<script type="text/javascript">
jQuery(document).ready(function($){
$("#field_g9t4k").change(function(){
var submit = false;
if($("#field_g9t4k").val() == 'Apply for Senior Forecaster)
submit = true;
if(submit){$("#frm_form_11_container input[type=submit]").css('visibility','hidden'); }
else{$("#frm_form_11_container input[type=submit]").css('visibility','visible'); }
});
});
</script>
Can someone help? I'm pretty stuck. The form is located here: https://metcast.net/recruiting/
September 22, 2017 at 12:24 pm
Does this example help? https://formidableforms.com/knowledgebase/javascript-examples/#kb-conditionally-hide-submit-button
September 22, 2017 at 12:26 pm
I've seen that but wouldn't know how to change it to apply to a dropdown. I'm fine with CSS but JS still gets me all confused...
September 24, 2017 at 2:24 am
With the CSS to display:none; for the submit container, this is how I would write the script:
jQuery(document).ready(function($){
$("#field_g9t4k").on('change', function() {
if( $(this).val() == 'Apply for Senior Forecaster' ) {
$("#frm_form_11_container input[type=submit]").show();
} else {
$("#frm_form_11_container input[type=submit]").hide();
}
});
});
September 24, 2017 at 9:38 am
Thanks Victor. This looks good.
I have hidden the submit button with https://cl.ly/mfXI and applied your JS here https://cl.ly/mgps with and without script tags and it's not working. See a live example here: https://metcast.net/recruiting/
Not sure what's wrong as everything looks fine to me...
September 24, 2017 at 10:13 am
The value of the select is not 'Apply for Senior Forecaster'. It is 'Senior Forecaster [Application]'. This makes all the difference in the world when you are testing for a value. Change the jQuery to test for the correct value.
I also said to set the initial CSS to display:none, not visibility: hidden.
You've also got a lot of broken HTML on that page. There's so much broken HTML, I'm surprised the page is rendering correctly at all. This entire section of code is causing issues:
After that, you've got a few closing paragraph tags without corresponding opening tags.
September 24, 2017 at 10:56 am
Ok, I've made the changes but still no luck.
Javascript: https://cl.ly/mgOQ and CSS: https://cl.ly/mgqh
You mention broken HTML but didn't post the code you referred too. Would you mind trying again?
September 24, 2017 at 11:20 am
The forum is stripping out the code. I suggest you view your source code in Firefox. All the broken HTML will display in red. There's a lot of it.
September 24, 2017 at 11:27 am
Ok, I'll take a look. And what about the javascript/form?
September 24, 2017 at 11:31 am
You've got another mistake in your code. Let's see if you see the difference. In your CSS you are hiding: #frm_form_11_container button[type="submit"]
The CSS is working because you are applying it to the correct element. In the jQuery you originally posted, you are trying to display #frm_form_11_container input[type=submit]. Do you see the difference?
You have two different elements. A submit button is not the same as an input submit. This is why it's not working. Change the jQuery to show() / hide() the correct element (button).
September 24, 2017 at 11:44 am
Excellent! I cannot believe I didn't spot that.
It's very true that another pair of eyes makes the difference. I guess my inexperience and the fact that I've been struggling with this for a while got to me.
Thanks a lot Victor! Have a nice day.
September 24, 2017 at 11:47 am
Another quick question...
How would I add another option? Like this...
if( $(this).val() == 'Senior Forecaster [Application]' ) {
if( $(this).val() == 'Recruitment Question' ) {
September 24, 2017 at 11:51 am
You use a logical OR like this:
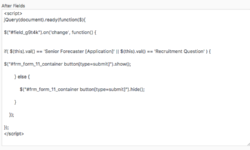
if( $(this).val() == 'Senior Forecaster [Application]' || $(this).val() == 'Recruitment Question' ) {September 24, 2017 at 12:03 pm
That doesn't seem to be working and I have no idea what a logical is...
Attachment:

September 24, 2017 at 12:25 pm
Again, you don't have the right value for the "Recruitment Question ". You have a couple of spaces at the end of the value in the drop down field. This is not a match for "Recruitment Question", which is what you have in the code.
September 24, 2017 at 12:41 pm
Ah, thanks for putting up with me... :D
Discussion closed.