The Community forums are being phased out in favor of a new Slack group.
Add your email address below to get an invitation to join the community slack group
Nested Views
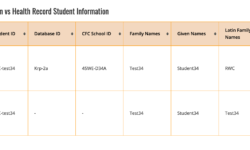
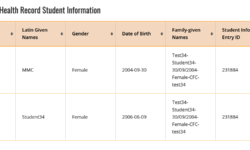
I have two form that contain several fields that are the same (e.g. first and last name, gender, dob, etc.). When From B is created I pass information from Form A to pre-populated the common fields and store the entry Id of Form A in a field in Form B. What I need to accomplish is if the information is changed in form A, click an Update button that updates the changed information in Form B. The approach I'm trying to use is a nested view that compares the information in Form A to Form B and has a button to update the information in form B. I've created two views. View A gets information form form A where changes are made. View B contains the common fields in From B. I use the entry id of Form A as the pass_entry filed between the two views. The resulting comparison table displays the correct information (see attached screen shots). The problem I'm having is passing values between the views and on to Form B via a URL. Here are a couple of redirects I've tried.
- <a href="[editlink label=0 id=249305 page_id=10775]&SID=[798]&CFCSID=[816]&DBID=[815]&FN=[814]&GN=[813]&LFN=[812]&LGN[808]&FGN=[1960]&LFN=[812]&LGN=[808]&gen=[817]&genc=[935]&dob=[810 format='Y-m-d']">Edit</a> placed in View A. Always opens the a blank form and transfers the field values.
- <a href="[frm-entry-edit-link id=249305 page_id=10775 ]&SID=[798]&CFCSID=[816]&DBID=[815]&FN=[814]&GN=[813]&LFN=[812]&LGN[808]&FGN=[1960]&LFN=[812]&LGN=[808]&gen=[817]&genc=[935]&dob=[810 format='Y-m-d']">Update Student Data on Health Form</a> in View B. Opens correct entry id but doesn't pass any data because the field id are from View A.
Any suggestions?
Thanks
Ron


Discussion closed.