The Community forums are being phased out in favor of a new Slack group.
Add your email address below to get an invitation to join the community slack group
The Community forums are being phased out in favor of a new Slack group.
Add your email address below to get an invitation to join the community slack group
March 20, 2019 at 1:25 pm
I would do that with jQuery.
March 20, 2019 at 3:38 pm
You could also hard-code the prefix in the generated HTML on the forms Customize HTML page.
March 20, 2019 at 11:42 pm
I tried that but it sticks it WAY in front of the box rather than before the place where they enter in text.
Not quite sure what you mean how to do it by Jquery. Surely there's an easier way?
March 21, 2019 at 6:50 am
Look at the image attached to this post. It is the result I get when testing adding the prefix to the custom HTML. Isn't this the result you want?
This is the HTML I modified in the customize HTML page:
I changed:
[input]to:
https://pastebin.com/feBWT1WR
(had to use pastebin because the code tag executes the code.
Attachment:

March 21, 2019 at 6:54 am
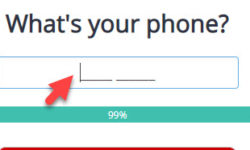
I tried that but it's not as good as if it's within the box.
i.e. it would look like +44___ ____ ___ within the box.
It looks weird all the way out in the front by itself on my forms!
Attachment:

March 21, 2019 at 7:04 am
By design, HTML input fields don't allow for static text. This is the way HTML is defined. It has nothing to do with Formidable or Formidable's capabilities.
If you want to work around HTML, your only choice is to use a standard text field and write a jQuery routine to monitor keystrokes and append the prefix to the content on every keyup cycle. You'll also have to provide your own input mask. There is no easy way to do this, it's a lot of work.
March 21, 2019 at 7:08 am
I was hoping for a quick way to put it in front of the regex!
+44 999 9999 9999
So it shows it in front! Anyways, it sounds like it can't easily be done with Formidable.
I really appreciate the help!
Discussion closed.