The Community forums are being phased out in favor of a new Slack group.
Add your email address below to get an invitation to join the community slack group
Styling radio and checkbox buttons
Does anyone have good examples on how to style the default radio and checkbox buttons - making them nicer, but not completely different?
February 21, 2019 at 12:18 pm
This might be of some use to you, i followed them on the community for one of their discussions, it has some code samples as you click next through their blog example. Take a look and see what you think of it.
https://www.fdmdigital.co.uk/formidable-forms-tabbed-slider/
here is the original post http://community.formidableforms.com/help-desk/advanced-form-styling/
February 22, 2019 at 3:25 pm
I'm just looking for sime hints related to styling the radio and checkbox buttons. I've seen this page and their nice example of changing both of these buttons to toggles (https://www.fdmdigital.co.uk/formidable-forms-radio-buttons-checkbox-styling/) - but that's not what I want to do...
March 5, 2019 at 11:14 pm
Hello Krzysztof Osiak,
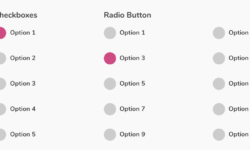
do you still require assistance on styling "radio" and "checkbox" buttons? If this helps, a "live edit" of the "FDMDigital" link resulted in a colored circle; a checkmark may also be possible, though require further testing. Please let me know if this is the intended result, and I will aim to provide the necessary code for you to test in the coming day.
Attachment:

March 6, 2019 at 11:21 am
Looks great. Howver it would be nice to have a typical radio - with a dot inside...
March 6, 2019 at 3:23 pm
Hello Krzysztof Osiak,
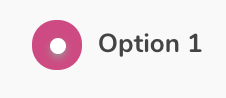
great to hear; thoughts on this updated "live edit"?
Attachment:

March 10, 2019 at 6:09 am
Hi,
did you ever got this working?
Can share the code?
Thanks,
Wallace
March 10, 2019 at 6:28 am
Great. Do you have a code for that?
March 10, 2019 at 12:27 pm
Hello Krzysztof Osiak & Wallace Assis,
In reference to this thread: http://community.formidableforms.com/help-desk/checkboxes-styled-into-toggle-buttons/ and this demo: https://www.fdmdigital.co.uk/formidable-forms-radio-buttons-checkbox-styling/ the code below should give the result in the attached screenshot.
Requires Script to change the default "checkbox" and "radio" styles. It is suggested to add this to your theme options, if available, between open/close script tags and before the closing "body" tag.
jQuery(document).ready(function() {jQuery('.with_frm_style .frm_checkbox input[type=checkbox]').after('');//Comment out to not use for checkbox
jQuery('.with_frm_style .frm_radio input[type=radio]').after('');//Comment out to not use for radio
});
Custom CSS for "checkbox" and "radio" styles. It is suggested to add this to your theme options Custom CSS panel, if available. Areas have been noted to change the hex and pixel values, as needed.
..with_frm_style .frm_checkbox,.with_frm_style .frm_radio {margin-left: 10px;
margin-bottom: 10px !important;
}
.with_frm_style .frm_checkbox label,
.with_frm_style .frm_radio label {
padding : 8px 0px
}
.with_frm_style .frm_checkbox input[type=checkbox],
.with_frm_style .frm_radio input[type=radio] {
position: absolute;
margin-left: -9999px;
visibility: hidden;
}
.with_frm_style .frm_checkbox input[type=checkbox] + span,
.with_frm_style .frm_radio input[type=radio] + span {
display: inline-block;
position: relative;
margin-left: 9999px;
cursor: pointer;
outline: none;
user-select: none;
}
.with_frm_style .frm_checkbox input[type=checkbox] + span {
padding: 2px;
width: 20px;/*Change pixel value for checkbox width*/
height: 20px;/*Change pixel value for checkbox height*/
background-color: #ccc;/*Change HEX value for non-active checkbox background color*/
border-radius: 0;
transition: background 0.4s;
vertical-align: middle;
margin-right: 10px;
}
.with_frm_style .frm_radio input[type=radio] + span {
padding: 2px;
width: 15px;/*Change pixel value for radio width*/
height: 15px;/*Change pixel value for radio height*/
background-color: #ccc;/*Change HEX value for non-active radio background color*/
border-radius: 50%;
transition: background 0.4s;
vertical-align: middle;
margin-right: 10px;
}
.with_frm_style .frm_checkbox input[type=checkbox] + span:before,
.with_frm_style .frm_checkbox input[type=checkbox] + span:after,
.with_frm_style .frm_radio input[type=radio] + span:before,
.with_frm_style .frm_radio input[type=radio] + span:after {
display: block;
position: absolute;
content: "";
}
.with_frm_style .frm_checkbox input[type=checkbox] + span:before,
.with_frm_style .frm_radio input[type=radio] + span:before {
top: 2px;
left: 2px;
bottom: 2px;
right: 2px;
background-color: #fff;
border-radius: 50%;
transition: background 0.4s;
}
.with_frm_style .frm_checkbox input[type=checkbox] + span:after {
top: 5px;/*Change pixel value to move non-active checkbox inner square*/
left: 5px;/*Change pixel value to move non-active checkbox inner square*/
bottom: 4px;/*Change pixel value to move non-active checkbox inner square*/
width: 10px;/*Change pixel value for non-active checkbox inner width*/
height: 10px;/*Change pixel value for non-active checkbox inner width*/
background-color: #ccc;/*Change HEX value for non-active dot color*/
border-radius: 0;
transition: margin 0.4s, background 0.4s;
}
.with_frm_style .frm_radio input[type=radio] + span:after {
top: 5px;/*Change pixel value to move non-active radio inner dot*/
left: 5px;/*Change pixel value to move non-active radio inner dot*/
bottom: 4px;/*Change pixel value to move non-active radio inner dot*/
width: 10px;/*Change pixel value for non-active radio inner width*/
height: 10px;/*Change pixel value for non-active radio inner height*/
background-color: #ccc;/*Change HEX value for non-active dot color */
border-radius: 50%;
transition: margin 0.4s, background 0.4s;
}
.with_frm_style .frm_checkbox input[type=checkbox]:checked + span {
background-color: #0092ce;/*Change HEX value for active checkbox background color*/
}
.with_frm_style .frm_radio input[type=radio]:checked + span {
background-color: #0092ce;/*Change HEX value for active radio background color*/
}
.with_frm_style .frm_checkbox input[type=checkbox]:checked + span:after {
margin-left: 0px;
background-color: #fff;/*Change HEX value for active checkbox inner color*/
}
.with_frm_style .frm_radio input[type=radio]:checked + span:after {
margin-left: 0px;
background-color: #fff;/*Change HEX value for active radio inner color*/
}
@-webkit-keyframes fadeIn {
0% { transform: scale(0.0) }
100% { transform: scale(1.0) }
}
@keyframes fadeIn {
0% { transform: scale(0.0) }
100% { transform: scale(1.0) }
}
.form-field {
margin-bottom: 15px;
-webkit-animation-name: fadeIn;
-webkit-animation-duration: 0.5s;
animation-name: fadeIn;
animation-duration: 0.5s;
}
Attachment:

March 12, 2019 at 3:59 am
Hi MD,
Thanks for you!
Can you help bit more with where to place requires Script?
Thanks,
Wallace
March 12, 2019 at 6:28 am
Hello Wallace,
you're welcome! Every Wordpress theme option is different; can you provide which free or preimum theme is being used, so that I can be more specific?
March 12, 2019 at 6:51 am
Hi MD,
The theme that I'm using is
Brizy Starter ThemeVersion: 1.0.1
By Brizy
https://github.com/ThemeFuse/Brizy-Starter-Theme?fbclid=IwAR3IrcucwW9a0aMNsjj6xOxPxBc4J_BmItzMtCwx0c1medZm6I0texT549U
Thanks,
Wallace
March 12, 2019 at 1:21 pm
Hello Wallace,
thank you for the information reference link! I installed it, and perhaps due to being the "starter" version, such an option is absent. In this case, it is suggested to use "Snippets" to add code to the footer of the website: https://wordpress.org/plugins/code-snippets/ I would suggest only doing so if you have a back-up and/or access to FTP that disable the plugin, if needed. If you are un-certain, I would advise against implementing this; alternatively, if you are comfortable providing temporary access and can find a way to provide the "wp-admin" and "FTP" credentials, I can test the implementation.
March 12, 2019 at 2:14 pm
Hi MD,
I'm okay giving the credentials, Send me your email, I'm sand the site info.
Thanks,
Wallace
March 12, 2019 at 7:00 pm
Hello Wallace,
would you be open to providing your email address? I prefer not to have it displayed. Alternatively, I can reach out to you if you have a website contact form.
March 13, 2019 at 6:47 am
Hello Wallace,
Thank you! I just sent an email.
March 14, 2019 at 4:36 am
Hello MB,
I reply to your message.
Thanks
March 14, 2019 at 6:30 am
Hello Wallace,
I still haven't received your email, though will follow-up here when I do.
March 14, 2019 at 6:55 am
Hello Wallace,
I received your email and replied to it.
March 24, 2019 at 1:04 am
Hi Guys,
I'm glad the styling we did a while back for the radio buttons & checkboxes has been useful for you :)
We have some other options for styling them in different ways that we've been meaning to write a short guide / blog post about but haven't quite got to yet.
You can see the other styles here:
https://www.fdmdigital.co.uk/formidable-forms-radio-buttons-checkbox-styling/
I'll try and get an article put together this week and post the link back here.
Thanks
Chris | FDM Digital.
March 24, 2019 at 10:20 am
Looks great.
March 24, 2019 at 11:16 am
Hello Chris,
Thank you for sharing the look - the alternative styles look great, and will look forward to your follow-up this week.
Wallace: I was curious to know if you received my email reply sent last week?
March 24, 2019 at 12:16 pm
MD,
I did not received our replay email.
March 24, 2019 at 12:56 pm
Wallace,
sorry to hear! I just replied again to the same email thread.
March 25, 2019 at 9:02 am
Hi All,
We have just published an article on the radio & checkbox styling here:
https://www.fdmdigital.co.uk/formidable-forms-radio-checkbox-tutorial/
Hope you find it useful.
Thanks
Chris | FDM Digital
March 25, 2019 at 9:09 am
Hello Chris,
Thank you for taking the time to write and share this article!
March 25, 2019 at 11:16 am
Hello Chris,
Yes!, Thank you for taking the time share this one.
Discussion closed.